1. Sekilas tentang Adobe After Effects
 Adobe After Effects adalah salah satu software compositing yang populer dan telah digunakan secara luas dalam pembuatan video, multimedia, film dan web. After Effects terutama dipakai dalam penambahan efek khusus seperti efek petir, hujan, salju, ledakan bom, dan efek khusus lainnya. After Effects telah membantu para praktisi perfilman Hollywood dalam menghasilkan film-film dengan efek khusus yang spektakuler. Spawn, Titanic, Deep Rising, The Jackal adalah beberapa judul film yang telah memanfaatkan potensi After Effects.
Adobe After Effects adalah salah satu software compositing yang populer dan telah digunakan secara luas dalam pembuatan video, multimedia, film dan web. After Effects terutama dipakai dalam penambahan efek khusus seperti efek petir, hujan, salju, ledakan bom, dan efek khusus lainnya. After Effects telah membantu para praktisi perfilman Hollywood dalam menghasilkan film-film dengan efek khusus yang spektakuler. Spawn, Titanic, Deep Rising, The Jackal adalah beberapa judul film yang telah memanfaatkan potensi After Effects.Adanya kesamaan interface antara After Effects dengan keluarga Adobe yang lain seperti PhotoShop memberikan kemudahan dan kenyamanan dalam pemakaiannya. Integrasi After Effects bersama dengan PhotoShop, Illustrator, dan Premiere akan menghasilkan karya yang sebelumnya sulit dibayangkan untuk diwujudkan. Pada versi terbarunya, After Effects 6. berbagai fitur yang lebih memudahkan bagi para profesional dalam menghasilkan efek khusus yang inovatif namun dengan tengat waktu yang terbatas.
2. Cara kerja After Effects
Cara kerja After Effects dimulai dengan membuat Project. Dan setiap Project dapat berisi file video, animasi, gambar, dan suara. Langkah berikutnya adalah membuat Composition. Selanjutnya menambahkan item dari Project window ke Composition window atau Timeline window. Setelah itu barulah membuat animasi dan menambahkan efek khusus di Timeline window. Dan terakhir merender Project menjadi Movie, yang kemudian hasil akhirnya dapat dilihat dengan player seperti QuickTime atau Windows Media Player.
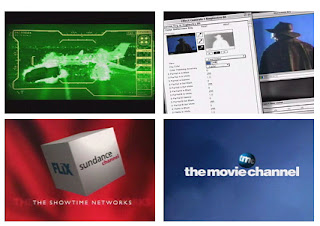
Sekilas cara kerja After Effects: A. Source footage B. Project window C. Composition window D. Timeline window E. QuickTime Player
Untuk memperoleh gambaran secara menyeluruh tentang cara kerja After Effects, maka berikut akan disajikan langkah-langkah untuk membuat animasi yang sederhana menggunakan After Effetcs.
B. Langkah pembuatan animasi dasar
Pada latihan ini Anda akan membuat animasi untuk keperluan pembukaan sebuah acara TV dengan nama Balloons. Anda diminta menggabungkan berbagai bahan yang berupa video, gambar, dan suara.
1. Melihat hasil akhir
· Sebelum Anda mulai ada baiknya untuk melihat hasil akhir latihan kali ini. Bukalah file Final_balloons.AVI pada folder Latihan_01 dengan Windows Media Player atau QuickTime Player, cukup dengan mengklik dua kali (double-click).
· Kemudian tekan tombol Play, dan Anda akan melihat satu balon yang bergerak dari kecil menjadi besar dan berputar dengan latar belakang berupa awan yang juga bergerak. Kemudian diikuti dengan balon-balon lainnya, dan diakhiri dengan teks “BALLOONS”.
2. Membuat project
· Langkah pertama adalah dengan membuat Project dengan menu:
File => New => New Project
3. Mengimpor footage
File => New => New Project
3. Mengimpor footage
· Kemudian menyiapkan bahan-bahan yang dapat berupa digital video, animation, still-image, dan sound dengan menu Import. Langkah ini dapat pula dilakukan belakangan bila ingin menambahkan file lainnya. File-file yang telah disisipkan dalam Project window ini pada dasarnya hanya semacam daftar saja. File-file ini tetap terpisah dan berada di luar dokumen After Effects. Sehingga salah satu keuntungannya adalah dapat menghemat ukuran file dokumen After Effects. Untuk menyisipkan file dapat dilakukan dengan menu: File => Import => File
· Sebagai latihan pilihlah file Sky.AVI yang berupa file video dan Intro.AIF yang berupa file suara. Kemudian akhiri dengan klik tombol Open.
· Selanjutnya ulangi langkah yang sama dan pilihlah file Balloons.PSD. Namun karena file yang disisipkan berupa dokumen Adobe PhotoShop (PSD) yang berisi beberapa layer terpisah, maka pada pilihan File of type pilihlah Photoshop (*.pdf,*.psd) dan pada pilihan Import As pilihlah Composition – Cropped Layer dan akhiri dengan klik tombol Open.
· Dan hasilnya dapat Anda lihat pada Project window yang berisi daftar beberapa file yang telah Anda sisipkan. Perhatikan pada folder Ballons Comp 1 yang terdiri dari tiga layer terpisah.
4. Membuat composition
· Langkah selanjutnya adalah membuat composition. Langkah ini dapat pula dilakukan sebelum langkah penyisipan file. Dalam satu Project Anda dapat membuat lebih dari satu Composition. Dan masing-masing Composition dapat diberi nama sesuai kebutuhan. Pada composition ini Anda dapat menentukan ukuran frame animasi (Frame Size), kecepatan animasi (Frame Rate) dan durasi animasi (Duration). Untuk membuat Composition gunakan menu: Composition > New Composition
· Sebagai latihan pilihlah Preset dengan Medium, 320x240, yang berarti Composition nanti akan berukuran lebar 320 pixel dan tinggi 240 pixel. Kemudian ubahlah Frame Rate menjadi 15 Frame per second (fps) dan Duration menjadi 10 Second (0:00:10:00).
5. Memindahkan footage
· Langkah berikutnya adalah memindahkan footage item dari Project window ke Timeline window atau Composition window. Anda dapat memilih salah satu footage item di Project window dengan Selection tool kemudian menggesernya (drag) ke Timeline window atau Composition window. Sebaiknya mulailah dengan memilih footage item yang nantinya akan diletakkan pada urutan paling bawah dalam Timeline window.
 · Sebagai latihan mulailah dengan memindahkan Sky. AVI kemudian folder Balloons. Khusus untuk folder Balloons, supaya masing-masing layernya dapat dimodifikasi secara terpisah maka bukalah Opener (klik pada simbol segitiga kecil) di sebelah kiri folder Balloons pada Project window.
· Sebagai latihan mulailah dengan memindahkan Sky. AVI kemudian folder Balloons. Khusus untuk folder Balloons, supaya masing-masing layernya dapat dimodifikasi secara terpisah maka bukalah Opener (klik pada simbol segitiga kecil) di sebelah kiri folder Balloons pada Project window. · Kemudian akan muncul tiga layer sesuai dengan jumlah layer pada Adobe PhotoShop. Pindah ketiga layer berisi gambar balon udara satu persatu atau bersama-sama ke Timeline window. Hasilnya kurang lebih akan sama seperti pada gambar di bawah.
· Bila semuanya telah disiapkan ada baiknya untuk menyimpan pekerjaan Anda dengan menu:
File =>Save As
File =>Save As
· Perhatikan ekstension AEP di belakang nama file dari dokumen After Effects. Menu Save As adalah untuk penyimpanan pertama kali, dan untuk penyimpanan selanjutnya cukup dengan menu: File => Save
7. Mengatur preview
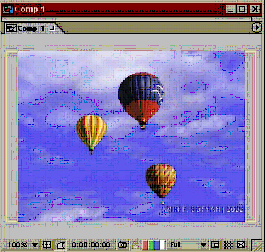
· Apabila semua langkah di atas telah dilakukan maka cobalah untuk melihat Preview-nya dengan menekan tombol Play pada Time Controls palette. Perhatikan gerakan Time Marker pada Timeline window dari kiri ke kanan. Dan juga perhatikan tampilan pada Composition window di mana terlihat gambar langit yang bergerak pada latar belakang dan gambar ketiga balon dalam keadaan diam sepanjang waktu. Loop berguna untuk mengulangi preview secara terus menerus.
· Untuk melihat Preview secara real time maka tekanlah tombol RAM Preview pada Time Controls palette. Namun bila hardware Anda tidak memadai maka Preview tidak akan ditampilkan secara utuh.
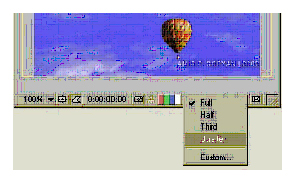
 · Salah satu cara untuk menghindari hal ini adalah dengan mengurangi resolusi tampilan composition window. Terdapat empat pilihan untuk menampilkan Preview pada Composition window yaitu Full, Half, Third dan Quarter.
· Salah satu cara untuk menghindari hal ini adalah dengan mengurangi resolusi tampilan composition window. Terdapat empat pilihan untuk menampilkan Preview pada Composition window yaitu Full, Half, Third dan Quarter. · Pilihan Full akan memberikan tampilan yang mendekati sesungguhnya, namun gerakan yang terlihat lebih lambat dari kecepatan sebenarnya. Sebaliknya bila Anda ingin melihat gerakannya yang lebih nyata, maka pilihlah Quarter.
8. Membuat animasi
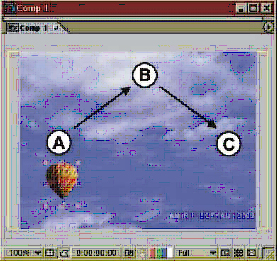
 · Langkah berikutnya adalah membuat animasi sederhana dengan Mengatur properties and keyframes. Anda akan menggerakkan layer balloons3 dari posisi A, B dan C selama waktu tertentu.
· Langkah berikutnya adalah membuat animasi sederhana dengan Mengatur properties and keyframes. Anda akan menggerakkan layer balloons3 dari posisi A, B dan C selama waktu tertentu. 9. Mengatur durasi layer
· Sebelumnya kembalikan Time Marker ke posisi awal dengan cara menekan tombol First Frame pada Time Control palette. Kemudian perhatikan layer Balloon3 pada Timeline window. Berikutnya Anda akan mengatur durasi layer Balloons3. Perhatikan simbol persegi panjang dengan dua segitiga di kedua ujungnya yang terletak di bawah time ruler dan di sebelah kanan nama layer Balloon3 pada Timeline window. Persegi panjang ini disebut dengan duration bar dan segitiga di ujung kiri disebut dengan In point dan yang di kanan disebut dengan Out point. Duration bar menunjukkan lamanya suatu layer terlihat dalam composition. Sedangkan In point dan out point masing-masing menunjukkan saat tampil dan saat berakhirnya suatu layer. Secara mudah Anda dapat mengatur In point ataupun out point dengan mengganti angka yang terlihat pada time graph atau dengan menggeser simbol segitiga pada kedua ujung duration bar. Time graph sendiri dapat Anda munculkan dengan menekan tombol expand di bagian bawah dari Timeline window.
·
· Sebagai latihan ubahlah durasi layer balloons3 dari 10 second menjadi 5 second. Kemudian lihatlah previewnya. Maka layer balloons3 akan terlihat mulai detik ke 0 hingga detik ke 5 dan kemudian hilang hingga detik ke 10
· Sebagai latihan ubahlah durasi layer balloons3 dari 10 second menjadi 5 second. Kemudian lihatlah previewnya. Maka layer balloons3 akan terlihat mulai detik ke 0 hingga detik ke 5 dan kemudian hilang hingga detik ke 10
10. Mengatur properties and keyframes
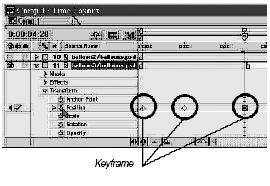
· Langkah berikutnya adalah membuat animasi sederhana dengan menggerakkan layer Balloon3 dari kiri ke kanan. Mulailah dengan menyorot nama layer Balloon3 pada Timeline window. Sebelumnya kembalikan Time Marker ke posisi awal dengan cara menekan tombol First Frame pada Time Control palette. Kemudian tekan opener yang berupa simbol segitiga di sebelah kiri nama layer Balloon3. Muncul tiga kelompok property, yaitu Mask, Effects, dan Transform. Pilihlah opener di sebelah kiri Transform, dan kemudian muncul lima property, yaitu Anchor Point, Position, Scale, Rotation, dan Opacity.
· Dan Opacity property berguna untuk mengatur penampakan suatu layer. Anda dapat mengatur berbagai property ini secara numerik pada Timeline window atau secara manual melalui composition window.
11. Mengatur position property
· Aktifkan stopwatch yang terletak di sebelah kiri position property. Kemudian akan muncul keyframe pada detik 0 di bawah in point. Selanjutnya Anda dapat menentukan posisi ke dua (B) dengan menggerakkan time marker ke detik 2, dan gerakkan layer balloons3 ke posisi baru pada composititon window. Maka secara otomatis akan terbentuk keyframe kedua dan akan terlihat lintasan pada composition window. Dan terakhir seperti langkah sebelumnya, geserlah time marker ke detik 5 tepat pada out point, dan pindahkan layer balloons3 ke posisi baru (C).
 · Sekarang Anda telah mempunyai tiga keyframe, dan lihatlah previewnya. Terlihat balon bergerak dari posisi pertama, kedua dan ketiga. Selamat Anda telah berhasil membuat animasi yang pertama.
· Sekarang Anda telah mempunyai tiga keyframe, dan lihatlah previewnya. Terlihat balon bergerak dari posisi pertama, kedua dan ketiga. Selamat Anda telah berhasil membuat animasi yang pertama. 12. Mengatur Scale property
· Selain menganimasikan posisi, anda dapat juga menganimasikan ukuran objek menggunakan scale property. Kembalikan posisi time marker ke detik 0 kemudian aktifkan stopwatch disebelah kiri scale property.
· Tarik time marker ke detik 4, kemudian ubah ukuran object menjadi lebih besar. Untuk mengubah ukuran object ada 2 cara,
- mengubah secara langsung : anda dapat mengubah ukuran object dengan cara meletakkan mose pada titik pojok object di layar, kemudian drag hingga berubah ukuran. Untuk hasil yang simetris anda bisa tekan tombol shift pada keyboard sebelum anda me drag.
- Mengubah angka property : disebelah kanan scale property terdapat angka denagn satuan persen. Anda dapat mengklik pada angka tersebut kemudian mengganti dengan angka untuk ukuran baru atau cukup anda drag kearah kanan dan kiri.
· Tarik lagi time marker ke detik 8 kemudian uba ukurannya menjadi lebih kecil dari ukuran normal. Tekan tombol rewind kemudian play untuk melihat hasil.
· Tarik lagi time marker ke detik 8 kemudian uba ukurannya menjadi lebih kecil dari ukuran normal. Tekan tombol rewind kemudian play untuk melihat hasil.
13. Mengatur Rotation property
· Rotation property merupakan property untuk membuat animasi perputaran. Langkah pertama Kembalikan time marker ke detik 0, aktifkan stop watch sebelah kiri rotation property.
· Perhatikan disebelah kanan rotation terdapat property “0 X +00”. Angka “0” merupakan property untuk jumlah perputaran, sedangkan “+00” untuk perputaran berdasarkan satuan derajat. Untuk setiap angka positif yang dimasukkan, maka perputaran akan searah jarum jam sedangkan untuk angka negatif perputaran akan berlawanan dengan arah jarum jam.
· Tarik time marker ke detik 5 kemudian ubah angka “0” menjadi 10
· Tarik time marker ke detik 5 kemudian ubah angka “0” menjadi 10
· Play untuk melihat hasil animasi.
14. Mengatur Opacity Property
· Opacity merupakan property untuk mengatur transparasi object. Aktifkan stopwatch disebelah kiri opacity propety.
· Tarik time marker ke detik 6, kemudian perhatikan property angka 100 % disebelah kanan, ubah angka tersebut menjadi 0 %.
15. Rendering
· Rendering merupakan langkah mengubah project yang kita buat menjadi sebuah file video atau file animasi lainnya agar bisa dijalankan pada player.
· Agar player bisa menjalankan file ini dengan baik, perlu ada beberapa pengaturan sebelum merender project seperti resolusi, kompresor, audio dan lainnya. Ini dimaksudkan agar ukuran file yang dihasilkan nanti tidak terlalu besar atau kualitas yang dihasilkan tidak terlalu jelek atau sesuai dengan kebutuhan.
· Sedangkan langkah – langkahnya adalah sebagai berikut, simpan file project anda.
· Masuk menu composition – make movie. Beri nama file anda jika anda disuruh memberi nama file, jika tidak maka anda langsung masuk ke jendela Render Queue
· Klik pada “current setting” maka akan muncul jendela render setting. Pada jendela ini property yang perlu diatur adalah Quality : ubah menjadi Best, kemudian Resolution ubah menjadi Full, OK
· Klik pada Lossless maka akan muncul jendela Output Module setting. Klik pada property Format Option. Disini merupakan property pemilihan compressor yang nantinya akan berpengaruh pada ukuran dan kulitas file. Pilih compresor Microsoft Windows Media Video 9, OK.
· Pastikan property “Audio Output” sudah ter check list, karena jika tidak maka nati file video yang dihasilkan tidak akan bersuara. Ok.
· Pastikan property “Audio Output” sudah ter check list, karena jika tidak maka nati file video yang dihasilkan tidak akan bersuara. Ok.
· Jika anda pada awal tadi belum memasukkan nama file maka anda bisa klik pada bagian Ouput To. “Comp 1.avi” kemudian ganti menjadi nama file anda.
· Tekan tombol “render” dan anda akan melihat semacam progression bar, tunggu sampai selesai. Cari file tersebut krmudian gunakan Windows Media Player atau Winamp untuk menjalankannnya.
^-^Semoga Bermanfaat^-^
(referensi - www.amikom.ac.id)














Tidak ada komentar:
Posting Komentar